Dans le cadre de mon stage, je m’intéresse actuellement au solution de monitoring et j’ai donc eu l’occasion de tester le triplet Elasticsearch Logstash Kibana connu sous l’abréviation ELK. Logstash permet d’agréger simplement des logs provenant de différentes sources, Elasticsearch s’occupe de les stocker et de les rendre disponibles et enfin Kibana les affiche sur un dashboard hautement personnalisable. Les instructions qui suivent m’ont donc permis d’avoir un rapide aperçu du fonctionnement de la solution ELK en local et dans un cas très simple de gestion de logs système.
Récupération des logiciels
wget https://download.elasticsearch.org/elasticsearch/elasticsearch/elasticsearch-1.0.1.tar.gz wget https://download.elasticsearch.org/logstash/logstash/logstash-1.3.3-flatjar.jar wget https://download.elasticsearch.org/kibana/kibana/kibana-3.0.0milestone5.tar.gz
Extraction
tar xvf elasticsearch-1.0.1.tar.gz tar xvf kibana-3.0.0milestone5.tar.gz
Elasticsearch
cd elasticsearch-1.0.1/
La configuration elasticsearch.yml se situe dans config/. Il n’est pas nécessaire d’y toucher pour un test en local, on pourrait toutefois modifier les paramètres cluster.name et node.name pour personnaliser l’installation.
Démarrer Elasticsearch:
./bin/elasticsearch
Logstash
Création d’un fichier de configuration logstash.conf:
touch logstash.conf
Nous allons lire les fichiers de log du système, de ce fait, il pourrait être nécessaire de lancer Logstash en root pour que celui-ci puisse lire les fichiers de logs. Cette solution n’est à utiliser que pendant la phase de test.
Contenu du fichier:
input {
file {
type => "linux-syslog"
path => [ "/var/log/*.log", "/var/log/messages", "/var/log/syslog" ]
}
}
output {
stdout { }
elasticsearch_http {
host => "127.0.0.1"
}
}
Documentation pour le paramètre elasticsearch_http.
Démarrer Logstash:
sudo java -jar logstash-1.3.3-flatjar.jar agent -f logstash.conf
Les nouveaux logs devraient donc maintenant être récupérés par Logstash et stockés par Elasticsearch. Nous donc pouvoir les visualiser avec Kibana.
Kibana
cd kibana-3.0.0milestone5/
Éditer le fichier config.js et changer la ligne:
elasticsearch: "http://"+window.location.hostname+":9200",
en
elasticsearch: "http://127.0.0.1:9200",
Cette modification nous permet d’ouvrir le fichier index.html directement dans notre navigateur pour accéder à Kibana sans avoir besoin de mettre en place un serveur comme Apache pour servir les fichiers.
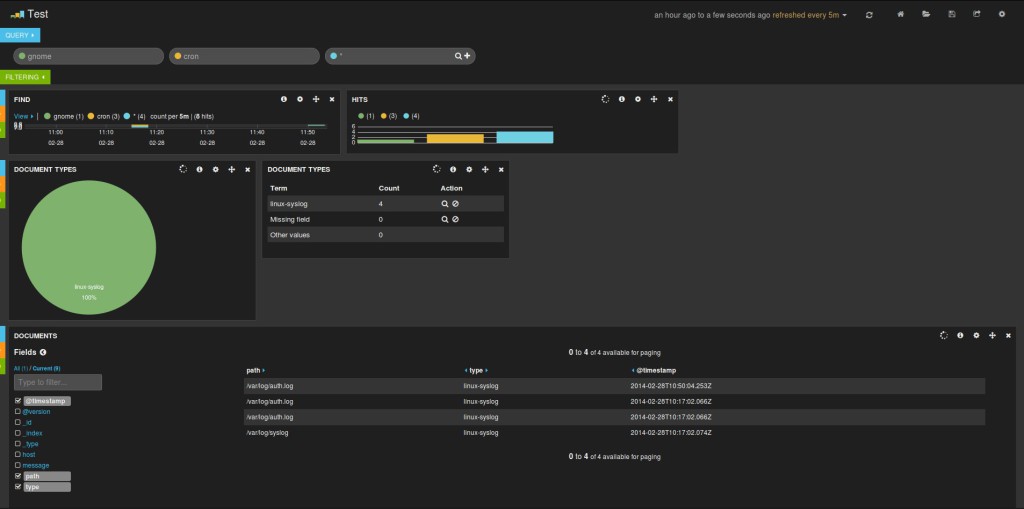
Résultat
 L’ajout d’un mécanisme d’authentification pour l’accès à Kibana peut être réalisé simplement en utilisant le projet fangli/kibana-authentication-proxy.
L’ajout d’un mécanisme d’authentification pour l’accès à Kibana peut être réalisé simplement en utilisant le projet fangli/kibana-authentication-proxy.
