I wanted to display a picture in the background of a page for a project of mine. I’ve already used this solution twice. It works good and looks really great.
Here is the code using the property background-size from CSS3.
body {
/*Full picture in the background.*/
background: url(background.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
So, as an example, this is the original picture I’ve used.

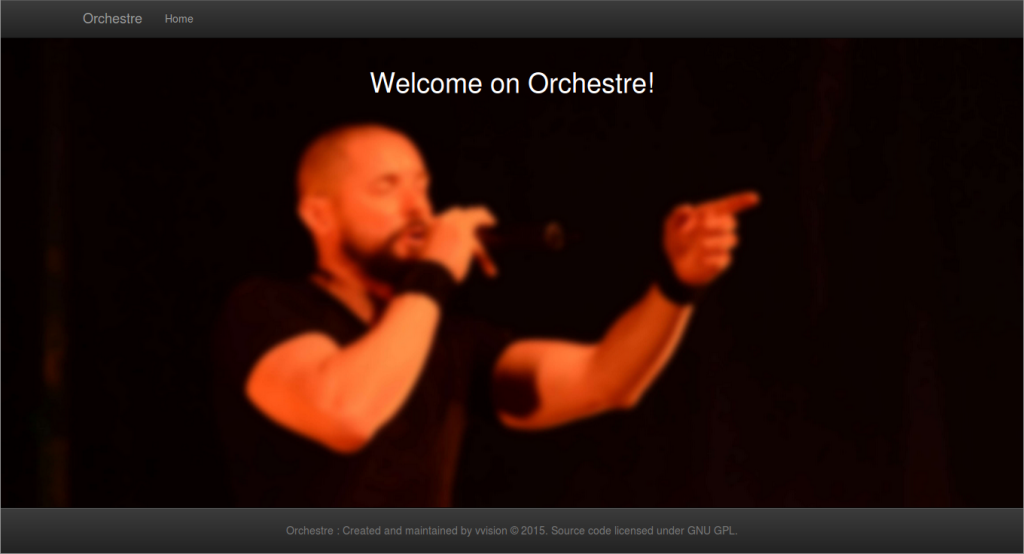
And this is how it looks when used as a cover picture in my project Orchestre.