Mocha is a wonderful (:D) test framework which allows you to write really understandable tests in JavaScript. I’ve already introduced it in a previous article, so today I’ll focus on a pull request I’ve proposed.
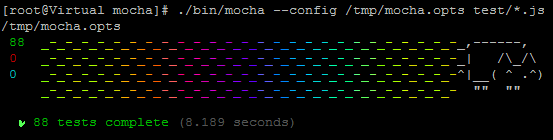
Like other programs, you can pass arguments to mocha, like for instance –reporter used to specified a way to display test results. By the way, you should try once the nyan reporter. Concerning mocha, it’s also possible to set arguments in a file named « mocha.opts ». Interesting feature, but the file must absolutely be stored in your test directory.
So the idea is to add an argument: -f, –fileconf <path>. Furthermore, the –fileconf option allows you to specify the configuration file that will be used, by default “/test/mocha.opts”; allowing you to store your configuration file anywhere you wanted. This modification is very useful if you make tests using the same configuration file in many directories. Without –fileconf, you have to copy your file in each directory, and even a small modification must be done on each file. Using -f, you store the mocha.opts file in a unique place, so that any modifications of the file would immediatly impact all tests.
About the code
Add the parameter with commander:
.option('-f,--config <path>','specify the path to configuration file')
Load the file using commander to parse the command line:
//-f, --config
program.parse(process.argv);
var pathConf = 'test/mocha.opts';
if (program.config && exists(program.config)) {
pathConf = program.config;
}
try {
var opts = fs.readFileSync(pathConf, 'utf8')
.trim()
.split(/\s+/);
process.argv = process.argv
.slice(0, 2)
.concat(opts.concat(process.argv.slice(2)));
} catch (err) {
// ignore
}
In fact, this code is not available in mocha yet since « parsing twice might have some strange side-effects »…
An other way to augment argv without using commander:
//-f, --config
var pathConf = 'test/mocha.opts'
, fIndex = process.argv.indexOf('-f')
, configIndex = process.argv.indexOf('--config');
if(fIndex !== -1 && exists(process.argv[fIndex + 1]) ) {
pathConf = process.argv[fIndex + 1];
}
if(configIndex !== -1 && exists(process.argv[configIndex + 1]) ) {
pathConf = process.argv[configIndex + 1];
}
And I’ll finished this article by quoting visionmedia:
Maybe it’s ok but that’s still pretty hacky.