Voilà ce matin l’envie de faire une bannière propre pour Unicoda m’est venue. Et tant qu’à faire autant vous faire profiter de quelques trucs et astuces, c’est par là :
Si besoin, téléchargez Inkscape.
Ce que vous pouvez réaliser en 5 minutes

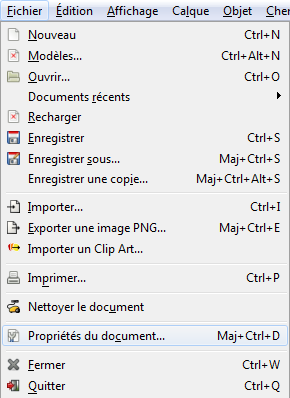
- Ouvrez Inkscape, puis allez dans « Propriétés du document… »

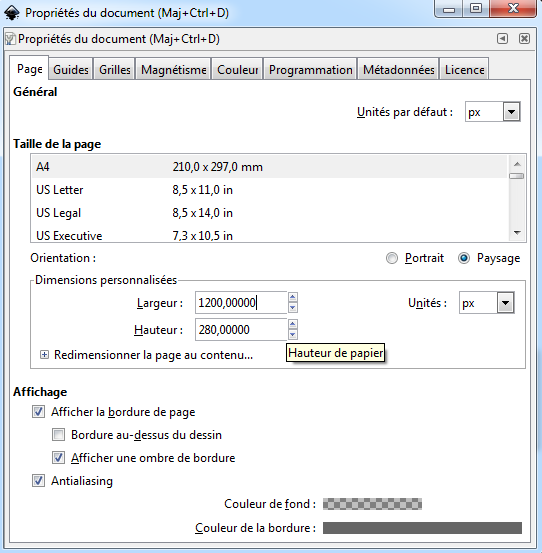
- Dans les propriétés du document, modifiez les paramètres de taille, ici pour les bannières WordPress de 2016 la taille est de 1200x280px (pixels)

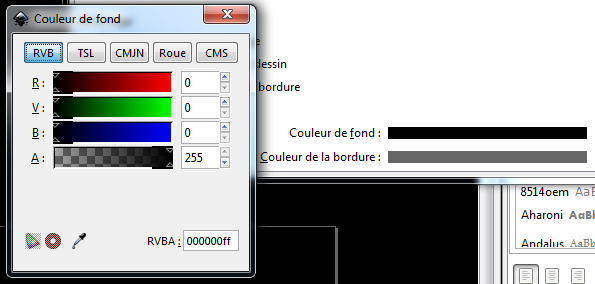
- Vous pouvez en bas de l’onglet sélectionner un fond uni pour éviter d’avoir à créer un rectangle de la couleur désirée en fond. Pour cela cliquez sur le bandeau de la couleur de fond qui ouvrira le panel à gauche « Couleur de fond »

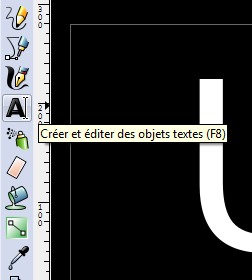
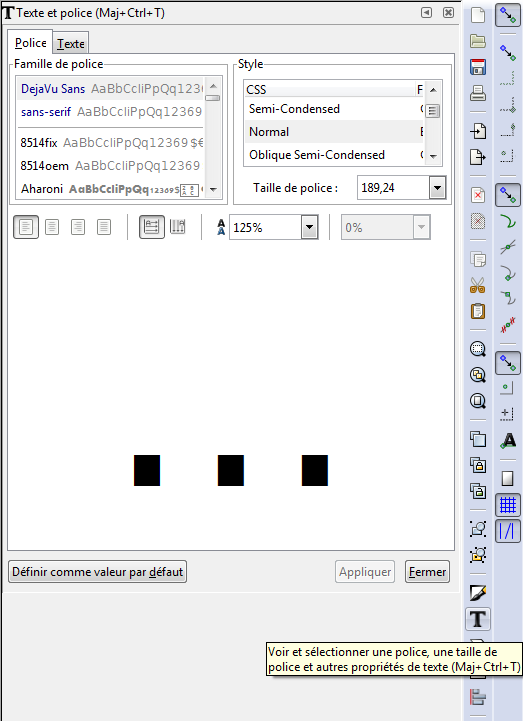
- Maintenant il vous faut ajouter votre texte, pour cela cliquez sur cette icône « A » puis paramétrez comme bon vous semble

- Si le panel de paramétrage qui devrait se trouver sur la droite de la zone de dessin n’est pas ouvert vous pouvez l’ouvrir en cliquant sur le bouton « T » qui se trouve dans la barre latérale de droite

- Pour redimensionner le texte facilement cliquez en mode sélection (F1) ou l’icône pointeur de souris au haut de la barre latérale de gauche, puis pour garder les bons rapports hauteur / largueur maintenez la touche contrôle et déplacer une des flèches se trouvant dans les coins de la sélection

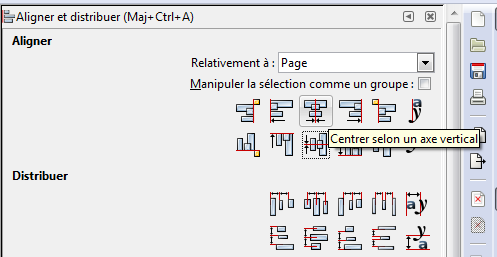
- Dans le panel de droite se trouve le bouton « Aligner et distribuer des objets » qui vous permet d’ouvrir l’onglet suivant. Cet onglet permettra d’aligner le texte « relativement à : » sélectionnez ici « Page » puis centrez le texte selon l’axe vertical et horizontal. Voilà votre texte est centré il ne vous reste plus qu’à enregistrer en svg et exporter en png « Fichier -> Exporter une image png… »

- Voilà c’est fini pour aujourd’hui ! J’espère que l’explication est assez détaillée.
